To add a Google Map to your blog go to http://www.google.com/apis/maps/ and click on the Sign up for a Google Maps API key button. It will take you to this page :
http://www.google.com/apis/maps/signup.html. This key identifies your web site to Google and helps them track usage of Google Maps. A new and distinct key is needed for each directory on your website that includes Google Maps.
Put a check in the box where it says I have read and agree with the terms and conditions and paste your blog url in the text box below and click on Generate API Key button.(Step 1)
Copy paste this code (ONLY THE BLUE LINES) just below the title tag in your template :
<!-- maps api, ajax search api, map search solution code --><script src="http://maps.google.com/maps?file=api&v=2&key=YOUR-KEY" type="text/javascript">
IN THE ABOVE LINE ADD amp; AFTER BOTH THE & CHARACTERS OR YOU WILL GET ERROR MESSAGE.
</script><script src="http://www.google.com/uds/api?file=uds.js&v=1.0&key=YOUR-KEY" type="text/javascript">IN THE ABOVE LINE ADD amp; AFTER BOTH THE & CHARACTERS OR YOU WILL GET ERROR MESSAGE.</script><script src="http://www.google.com/uds/solutions/mapsearch/gsmapsearch.js" type="text/javascript"></script><!-- ajax search stylesheet, map search stylesheet --><link href="http://www.google.com/uds/css/gsearch.css" rel="stylesheet" type="text/css"/><link href="http://www.google.com/uds/solutions/mapsearch/gsmapsearch.css" rel="stylesheet" type="text/css"/>Type in your Google API key code where it says 'YOUR KEY ' above.(Step 2)
Define a location on your page for the Map Search Control (Step 3)
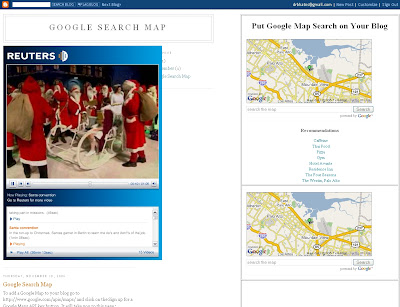
It is necessary to have an empty space in the right hand part of the body of your template to add this in the way I have done. I have used the Minima template and added a float left property to the outside wrapper to create room for the Google Map on the right side.
This is typically done by defining a named <div> element as we have shown below:
Then paste this code in your template just after <body> tag :
<div id="mapsearch">Loading...</div>
You might want to set some styling attributes on this element to constrain the width of the control, set a border or margin, etc. For example, a style rule like this might be useful.
Add the following to the CSS part of your template
#mapsearch {
width : 400px;
float:right;
margin : 10px;
padding : 4px;
border : 1px solid #f9f9f9;
}
You can change the width to suit your blog.
In addition to this base style, the height of the idle state map and the active state map is easily modified.
/* set height of idle state map */
#mapsearch .gsmsc-idleMapDiv { height : 200px; }
/* set height of active state map */
#mapsearch .gsmsc-mapDiv { height : 300px; }
to get code to run add this code after the <body> tag (Step 4)
<body onload="OnLoad()">
After the above line add the following code which will create a map that will center itself on Google corporate headquarters located at "1600 Amphitheatre Parkway, Mountain View, CA.":
<script type="text/javascript">
function OnLoad() {
// set title to the Googleplex and the link to
// the Google corporate information page
var options =
{
title : "Googleplex",
url : "http://www.google.com/corporate/index.html"
}
// create the map search control
new GSmapSearchControl(
document.getElementById("mapsearch"),
"1600 Amphitheatre Parkway, Mountain View, CA",
options
);
}
</script>
To display the map of any other place in the USA add code similar to this line :
"1000 NE Multnomah, Portland, OR",
("Place Location, CITY NAME, STATE",)
instead of this line in above code :
"1600 Amphitheatre Parkway, Mountain View, CA",
To Set up hot spots (Step 6) add this code in the css to style the hotspots :
/* define the CSS used to style the hotspots */
h4.hotspot {
font-size : 100%;
font-weight : normal;
color : rgb(9, 122, 182);
margin-left : 8px;
margin-top : 0px;
margin-bottom : 2px;
font-style : normal;
cursor : pointer;
}
h4.hotspot:hover {
color : rgb(237, 92, 11);
text-decoration : underline;
}
To show the hotspots on the page add the following code after the mapsearch div code added in Step 3
<h3 class="hotspotheader">Recommendations</h3>
<h4 id="hs01" class="hotspot">Caffeine</h4>
<h4 id="hs02" class="hotspot">Thai Food</h4>
<h4 id="hs03" class="hotspot">Pizza</h4>
<h4 id="hs04" class="hotspot">Gym</h4>
<h4 id="hs05" class="hotspot">Hotel Avante</h4>
<h4 id="hs06" class="hotspot">Residence Inn</h4>
<h4 id="hs07" class="hotspot">The Four Seasons</h4>
<h4 id="hs08" class="hotspot">The Westin, Palo Alto</h4>
To create the hotspots use the following script :
<script type="text/javascript">
function OnLoad() {
// Create an array of hotspots. Each entry contains and html element
// from your page, and the query to execute when that element is clicked
var hotspotsList = [
{ element : document.getElementById("hs01"), query : "Starbucks" },
{ element : document.getElementById("hs02"), query : "Amarin Thai" },
{ element : document.getElementById("hs03"), query : "Frankie Johnnie Luigi" },
{ element : document.getElementById("hs04"), query : "Hotel Avante" },
{ element : document.getElementById("hs05"), query : "Residence Inn" },
{ element : document.getElementById("hs06"), query : "Four Seasons Palo Alto" },
{ element : document.getElementById("hs07"), query : "Westin Palo Alto" }
];
// set title to the Googleplex and the link to
// the Google corporate information page
// set the hotspot list to the list above
var options =
{ title : "Googleplex",
url : "http://www.google.com/corporate/index.html",
hotspots : hotspotsList
}
// create the map search control
new GSmapSearchControl(
document.getElementById("mapsearch"),
"1600 Amphitheatre Parkway, Mountain View, CA",
options
);
}
</script>